Uber Like Layout
Uber Like Layout
You can have your product layout same as the Uber layout by this Booking Plugin RnB.
Step By Step procedures
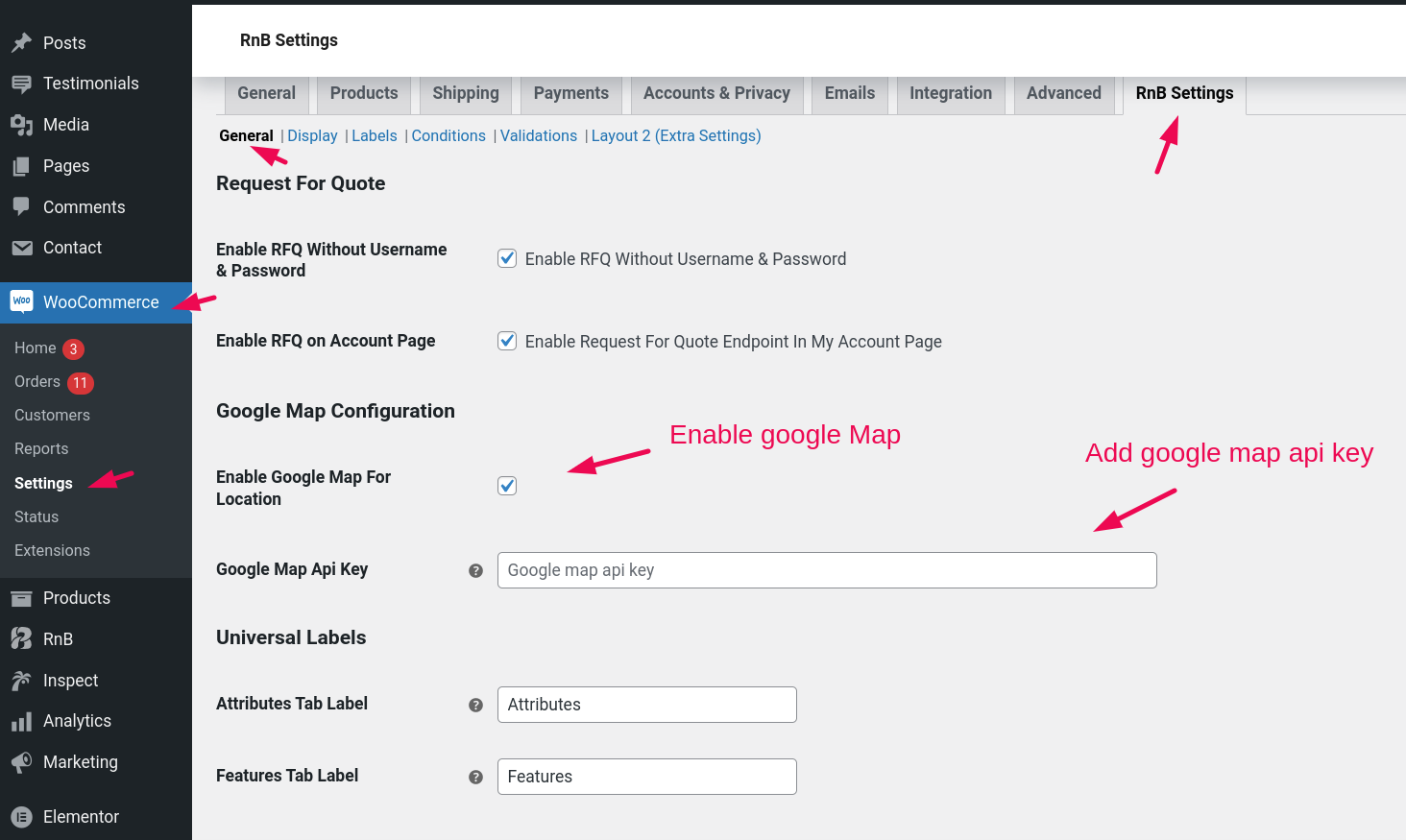
To work with RnB Uber Like Layout you've to enable and add Google Map API key on,
- wp-admin -> WooCommerce -> Settings -> RnB Settings -> General

Now go the Products from Admin Dashboard
We assume that you have some rental products and choose one product among them. In to that chosen product's Edit Product page go to Product Data section, then click on Settings and from Settings click on Conditions Tab.

Now Click on Update then click on Preview Changes
Now click on Set Location & Book.

Now select Inventory. If you add multiple Inventory on a single product from the backend, then the customer can choose inventory from that dropdown.

Now Give Pick Up & Drop Off location and Click on Next

Now select Pickup Date & Time, Return Date & Time and finally click on Next.

Now Select resource and click next.

Now Select adult and click next.

Now Select deposit and click next.

And finally, you'll see a price summary like this.

Now Click on Finish Process.

Now Click on Book Now.

With that, the product will be added to the cart, and now you can proceed to checkout like other WooCommerce products.
